Item Construteur Item Construteur
Format d'item
Les formats sont des pages html structurées en tableaux et associées à une feuille de style pour une mise en page agréable.
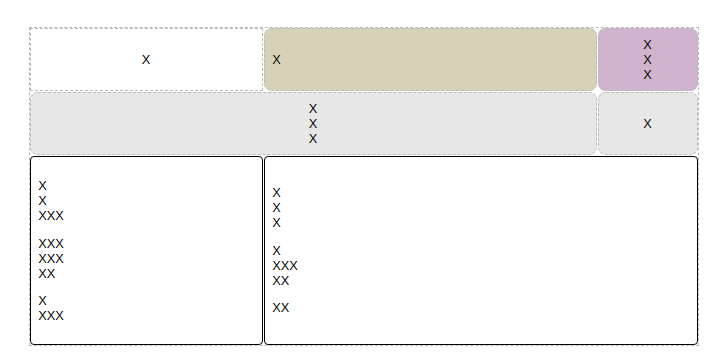
Un utilisateur qui construit un format a toute liberté de présentation; la structure de la page est celle d'un tableau. Par exemple:

Les X sont des balises de positionnement: C'est en lieu et place de ces balises que se trouvent les sous-items (textes, éditeurs, sélecteurs, images …) qu'il faut renseigner dans les différents onglets du constructeur d'item. Un item se compose donc d'un format sur lequel sont positionnés des sous-items. A propos des balises de positionnement Actuellement, le constructeur de format reconnait 10 balises: X, @, &, Y, Z, T, §, $, £, #
- Chacune d'elle ne peut être utilisée que 100 fois sur un même format * On peut indistinctement les utiliser et dans l'ordre que l'on veut (d'abord Z puis @, etc, par exemple)
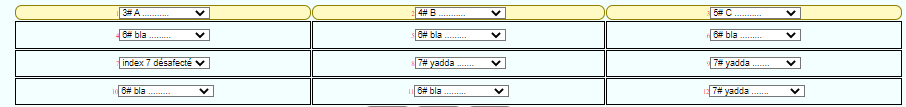
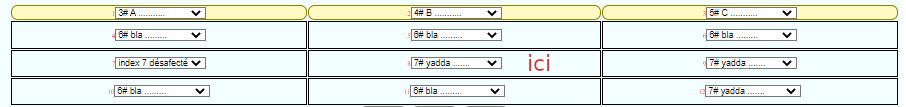
- Elles sont surtout utiles pour l'insertion: pour ne pas décaler les positionnements antérieurement réalisés avec une première balise, on en utilise une deuxième. Voyons un exemple:
[To be continued ….]